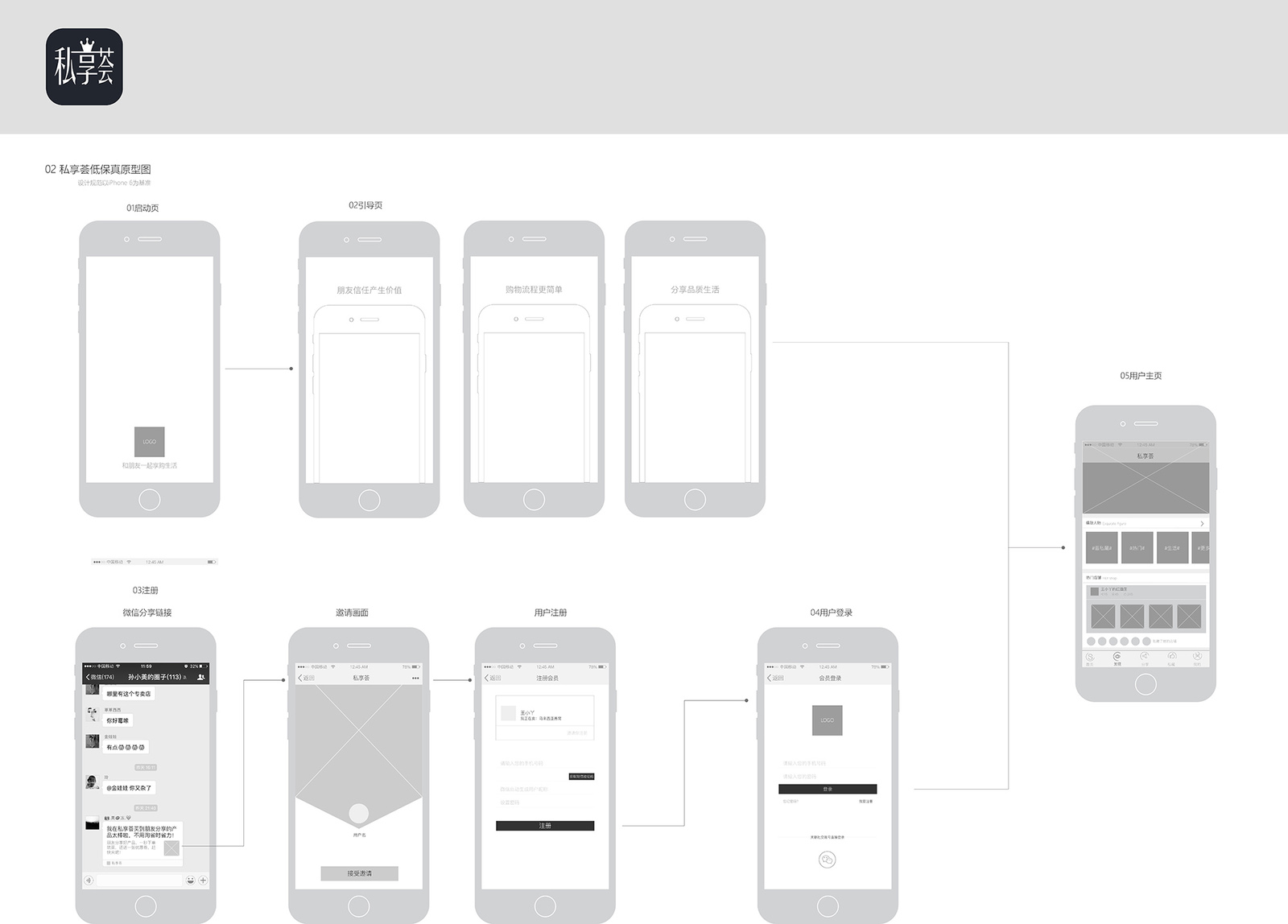
Sxh-APP原型设计要求
作者:探码科技, 原文链接: http://www.tanmer.com/tmf/188


git clone以下的项目(简称Sxhapp):https://github.com/krongk/vue-webpack-element
基于这个Sxhapp进行开发,这个基本结构罗列了相关的技术栈(见package.json)遵循这些技术栈实现:
- 技术: Vue, Vue-Router
- UI: Mint UI
- 打包: Webpack
- 测试: karma,eslint
- 规范: ES6
- Icon: 直接调用Font Awesome, 或者其他font库,不需要用效果图里面的图标。
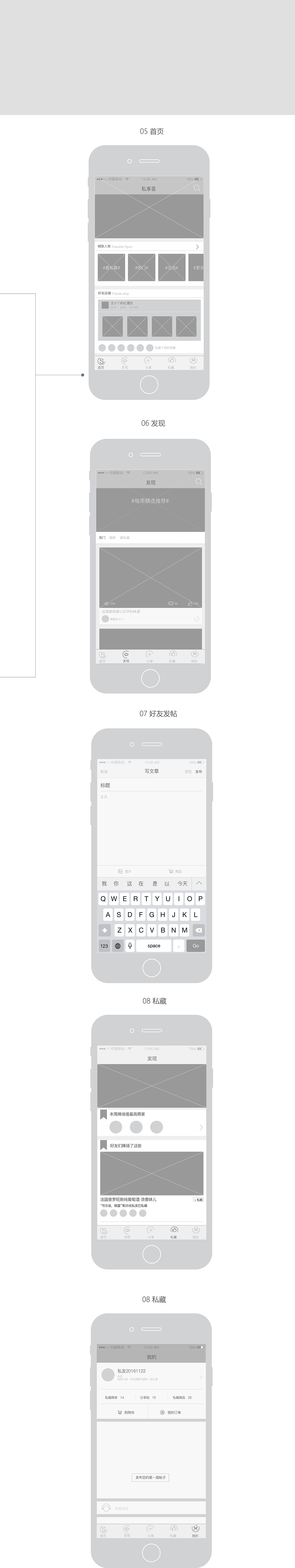
提供保真的UI效果图,翻译成为Web APP 代码。
数据交互直接写本地json测试数据替代,暂不用考虑远程请求API。